SANGO(WordPressテーマ)とRinker(物販アフィリンク作成プラグイン)がWordPress5 Gutenbergブロックエディタに正式対応しました。
saruwakakun.com
oyakosodate.com
これでWordPress5に移行できるようになったのでブロックエディタで1記事書きあげてみました。
まぁ「慣れればいけるかな?」という感じ。
というか旧エディタに縛られず「ブロックエディターに合わせた書き方」をすればかなり使えそうです。
ブロックエディターへ期待していたこと
世のブロガーにはそれはそれは嫌われているWordPress5から採用されたブロックエディター(Gutenberg)ですが個人的にかなり期待していました。
実際のサイトに近いプレビュー
Gutenbergの特徴は記述を「ブロック」ごとに区分けて執筆するスタイル。
でも「ブロック」自体はどうでもよくて「ほぼ実際の表示通りにプレビューしながら書ける」というところに惹かれていた。

How To Use The WordPress Gutenberg Editor – A Complete Guide For Beginners
というのも自分が「異常にプレビューを確認しながら書く」のという執筆スタイルだったからです。
それこそ「数行書くとプレビュー」みたいな。
たぶん思考を止める休憩的な意味もあるんだと思うけど。
使い物にならなかった旧ビジュアルエディタ
旧エディタにもビジュアルエディターモードがあったけど全然イメージ通りに表示されない。
それどころか「余計なタグ」が入るしレイアウトは崩れるしで「コードエディタ」+「プレビュー」ばかり使っていた。
コードエディタだと書き上がりのイメージが湧きにくいので「こんなに見る必要ある?」ってぐらいエディターとプレビューを行ったり来たりしていた。
この時間がもったいないとはずっと思っていた。
ブロックエディターでは再現度が改善
サイドバーやヘッダ・フッタが表示されるわけではないので完全に同じではないけどそこそこ近い感じで表示される。
まぁ実際ヘッダ・フッタが表示されたら邪魔だしね。
ただ気になる部分もあったので使いやすいように微調整を行った。
ブロックエディターのカスタマイズ
クラシックエディターでは出来ていたがブロックエディターでは出来なくなったことも多い。
どうしても出来ないことは切り捨ててブロックエディターに合わせた環境にする。
【バージョン】
SANGOテーマ:1.7.3
SANGO Gutenbergプラグイン:1.0.3
Advanced Rich Text Tools for Gutenberg:1.1.0
プレビューの精度を上げる
プレビューと実際の表示が異なるので出来るだけ近づけた。
ブロックエディター幅の変更
SANGOのPCコンテンツ幅は700px。
ブロックエディタの幅は610px。
ということでブロックエディタの幅を700pxにする。
フォントサイズの変更
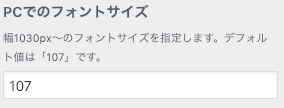
SANGOのPC表示でのフォントサイズは16px * 107%
107%は変更可能。
現在の設定は「外観」→「カスタマイズ」→「デザイン・レイアウト設定」→「フォントサイズ」で確認できる。

ブロックエディタでは16pxになるので107%を適用する
エディター用CSS作成+読み込み設定
1.子テーマ直下に「editor-style.css」ファイルを作成
2.editor-style.cssにスタイル設定
/*SANGOの幅は700px*/ /*左右に15pxのpaddingがあるので730pxに設定*/ .wp-block { max-width: 730px; } /*Snagoの標準フォントサイズは16px*/ /*PCでは107%になっているのでエディタも合わせる*/ p { font-size: 107%; }
3.functions.phpに下記を追記(エディタ用CSSを読み込む設定)
add_editor_style( 'editor-style.css' ); add_theme_support( 'editor-styles' );
インライン装飾
ブロックエディタでは装飾がブロック単位になる。
つまり「蛍光ペンを引く」的なのを入れられない。
↓こういうヤツね
<span class="○○○○">ここの色だけ変えたい</span>
クラシックブロックを使えば装飾可能だが出来るだけ使いたくない。
インライン装飾で使っているのは「蛍光ペン」だけなのでなんとかする。
マーカープラグインを使う方法
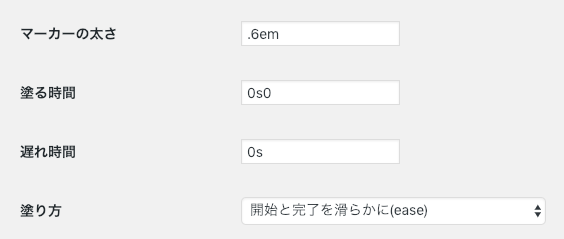
マーカーアニメーションというプラグインがあります。段落ブロックでも使用可。
「蛍光マーカーを引くアニメーション」のプラグインだけど「塗る時間」や「遅れ時間」を「0」にすればただの蛍光マーカーライン(←こんな感じ)として利用できます。
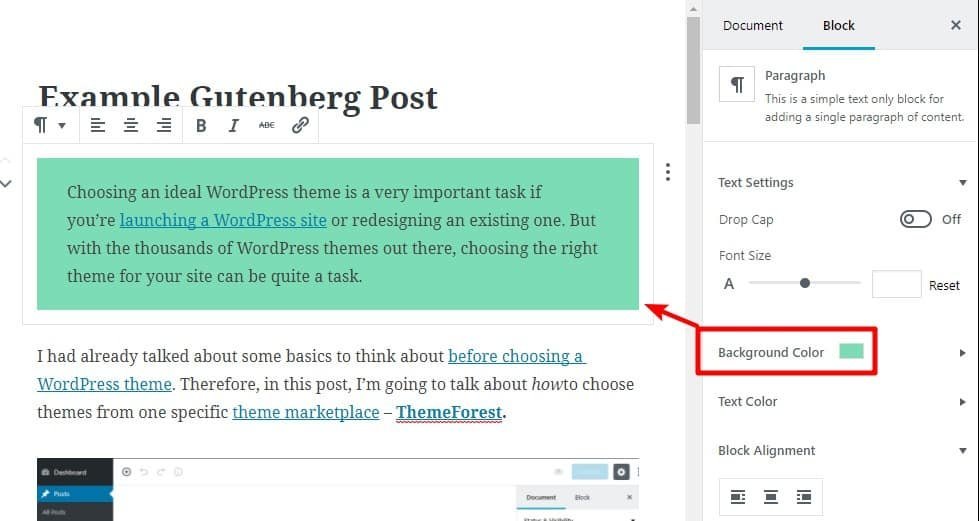
Advanced Rich Text Tools for Gutenbergを使う方法
このプラグインを使うとインラインテキストに装飾を適応できる。
sapn class style を適用してるだけなのでCSSを上書きしてSANGOの蛍光マーカーに合わせてみる。
1.functions.phpに下記を追記(蛍光イエローパレット追加)
/*********************
SANGO Gutenbergのパレットをオーバーライド
蛍光イエロー以外を追加したい時は追加するか書き換えればOK
*********************/
function sango_theme_gutenberg_theme_setup_override() {
$custom_colors = array(
array(
'name' => '蛍光イエロー',
'slug' => sanitize_title('sango_keiko_yellow'),
'color' => get_theme_mod('keiko_yellow_color', '#fffc6bb0')
),
array(
'name' => 'メインカラー',
'slug' => sanitize_title('sango_main'),
'color' => get_theme_mod('main_color', '#6bb6ff')
),
array(
'name' => 'パステルカラー',
'slug' => sanitize_title('sango_pastel'),
'color' => get_theme_mod('pastel_color', '#c8e4ff')
),
array(
'name' => 'アクセントカラー',
'slug' => sanitize_title('sango_accent'),
'color' => get_theme_mod('accent_color', '#ffb36b')
),
array(
'name' => '黒',
'slug' => sanitize_title('sango_black'),
'color' => '#333',
),
array(
'name' => 'グレイ',
'slug' => sanitize_title('sango_gray'),
'color' => 'gray',
),
array(
'name' => 'シルバー',
'slug' => sanitize_title('sango_silver'),
'color' => 'whitesmoke',
),
);
add_theme_support( 'editor-color-palette', $custom_colors );
}
add_action( 'after_setup_theme', 'sango_theme_gutenberg_theme_setup_override' );
2.editor-style.cssに追記(エディタ用CSS バックグラウンドを蛍光マーカー仕様に)
.background-color { background:linear-gradient(#fff 50%,rgba(255, 255, 255, 0) 50%); }
3.style.cssに追記(子テーマCSS バックグラウンドを蛍光マーカー仕様に)
/*advanced-rich-text-toolsのInline Background colourを蛍光マーカーに*/ .background-color { background:linear-gradient(#fff 50%,rgba(255, 255, 255, 0) 50%); }
ブロックエディタの便利なポイント、不便なポイント
プレビュー以外で気づいたところ
再利用可能ブロックが便利
いままでもショートコードを使ったプラグインで出来ていたが標準機能になった。
キャンペーン告知・期間限定広告の管理などで大活躍。
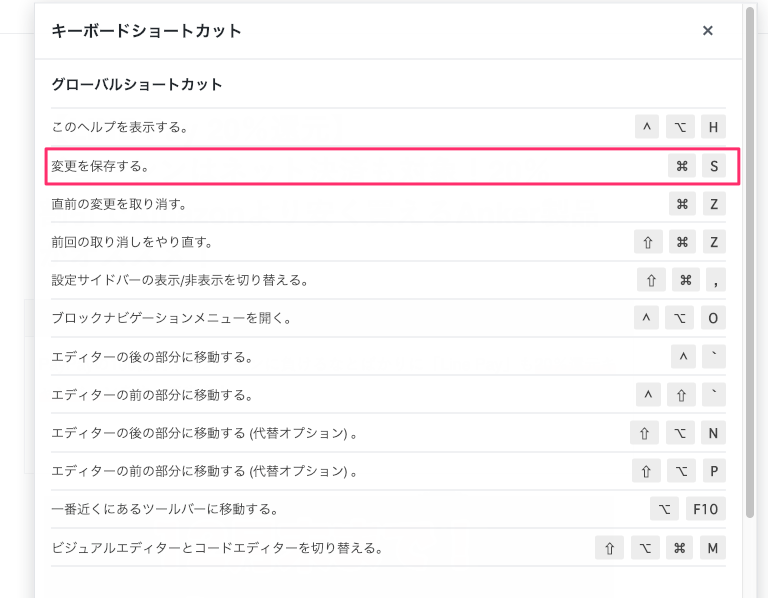
ショートカットキーで保存
今まで「Save with keyboard」というプラグインを使っていたが標準機能に組み込まれている。
Gutenbergエディター → ︙ → ツール内のキーボードショートカット

余計なプラグインを減らせるのは嬉しい。
複数のブロックをまとめて移動
ブロックをまるごと移動できる
【h2-1】
【段落-1】
【h3-1】
【段落-1】
みたいなのをゴソッと動かしたい時にShift+クリックで複数選択して移動できるのは便利
関連記事へのリンクを貼るのが面倒
テキストを選んでない状態でリンクボタンを押すと「記事の検索」→「貼り付け」はできるが、テキストリンクにならず a tag直貼りになる。
選択した記事タイトルが入れば良いんだけどね。
あとからビジュアルエディタからだと修正もできない。
たぶん不便すぎるのでWordPress側で対応するはず。
クラシックブロックのツールバーが消えない
段落ブロックは非アクティブになるとツールバーが非表示になる。
でもクラシックブロックはツールバーが消えない。
結構うざい
これはバグか?
まとめ
とりあえず大きな問題はなく使えるレベルになった。
慣れれば今までより早く書けそうな気がする。
ブロックエディタは否定的な意見が多いけど、出来なくなったことは諦めてさっさと新しい方法を考えたほうが幸せになると思う。
【関連記事】
>>>【WordPress5.0リリースは12/7】更新前にテスト環境で試してみよう!新エディタGutenberg(グーテンベルク)
>>>【Google Analytics(アナリティクス)】リアルタイムのピーク値のスクリーンショットを自動取得する方法