当ブログを「はてなブログ」から「WordPess」へ移行する。
【現状の環境】
はてなブログ + 独自ドメイン + 非https
↓
【移行後】
さくらのVPS + Kusanagi + WordPress + 独自ドメイン + https
移行に伴う条件
・パーマリンクは「/(スラッシュ)」を含まない形式に301リダイレクトを行うこととする。
・Kusanagaiコマンドを使ってSSL化する
関連記事
もくじ
WordPressのパーマリンク設定
移行準備が完全に完了するまでhostsファイルを編集して新サーバを仕上げておけば移行時のダウンタイムをほぼゼロにすることができる。
DNS切り替え前にドメイン名で新サーバにアクセスする「hostsファイルの変更方法」 : ビジネスとIT活用に役立つ情報
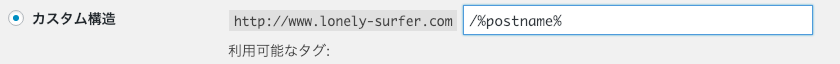
設定 → パーマリンク設定 → カスタム構造 → /%postname%/
この設定により移行後のURLは下記のようになる。
※数字は投稿日時
【カスタムURL】
http://[ドメイン名]/entry/[カスタムURL]
↓http://[ドメイン名]/[カスタムURL]
【標準のフォーマット】
http://[ドメイン名]/entry/2011/11/07/161725
↓http://[ドメイン名]/2011-11-07-161725
【タイトル】
http://[ドメイン名]/entry/2011/11/07/週末は川に行きました
↓http://[ドメイン名]/2011-11-07-週末は川に行きました
【ダイアリー形式】
http://[ドメイン名]/entry/20111107/1320650325
↓http://[ドメイン名]/20111107-1320650325
当ブログでは【カスタムURL】【標準のフォーマット】が混在しているため記事URLに「/(スラッシュ)」が含まれている記事がある。
しかしWodPressでは「/(スラッシュ)」を含む記事URLは許されていない。
プラグインやfunctions.phpで関数を作れば「/」を利用するようにもできるが今回の移行では301リダイレクトさせる。
その理由は3つ。
1.パーマリンクはWordPressの重要な部分なので標準仕様に従う
2.記事URLから/entry/ディレクトリも抜きたい
3.最終的にhttps化により301リダイレクト必須となるため
リダイレクト方法については後述。
はてなブログからデータエクスポート
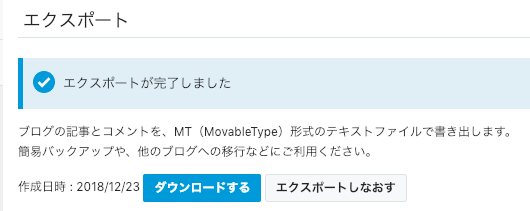
はてなブログ標準のエクスポート機能を使う。
はてなブログ管理画面のダッシュボードから設定→詳細設定→エクスポート(記事のバックアップと製本サービス)
MT(MovableType)形式のテキストファイルとしてダウンロードしておく。
WordPressにインポート
ツール→インポート → Movable Type と TypePad → 今すぐインストール → インポーターの実行
記事URLの「スラッシュ」が「ハイフン」に変換された形インポートされる。
スポンサーリンク
見出しタグ置き換え(H3〜H5)
はてなブログは記事タイトルがH1。なぜかH2が飛んでH3、H4、H5となっている。
H3 → H2
H4 → H3
H5 → H4
にそれぞれ置換する。
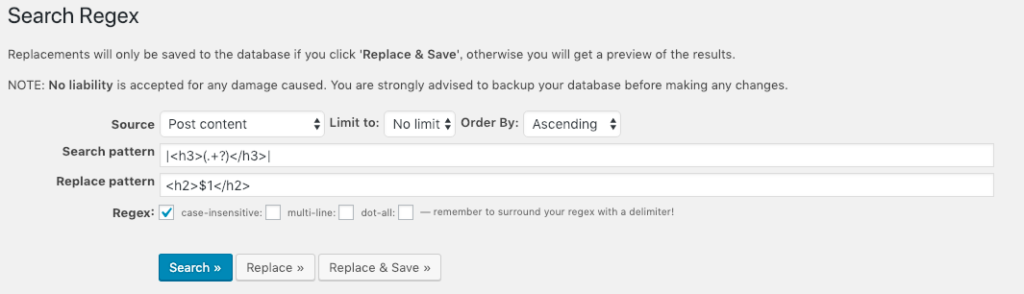
postデータを正規表現を使った置換ができるプラグイン「Search Regex」を使う。
Search Regex
H3 → H2を行う。

【追記 少し変更しました】
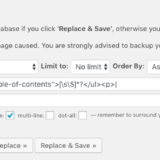
Search patternに |<h3 (.+?)</h3>|
Replace pattern <h2 $1</h2>
Regexにチェック
Searchは検索のみ。検索後にReplase(置換)を行う。Search & Save を行うまでは保存されない。
H3から順次H5まで行う。
「はてなフォトライフ」から「WordPess」内に画像を複製
はてなブログに貼り付けた画像はhttps://cdn-ak.f.st-hatena.com/images/fotolife/○/○○○/画像URL.jpg
というようなURLとなってる。
①記事中に使われているURLを抜き出す
②URLを元に一括でダウンロード
③WordPressにアップロードする。
①記事中に使われているURLを抜き出す
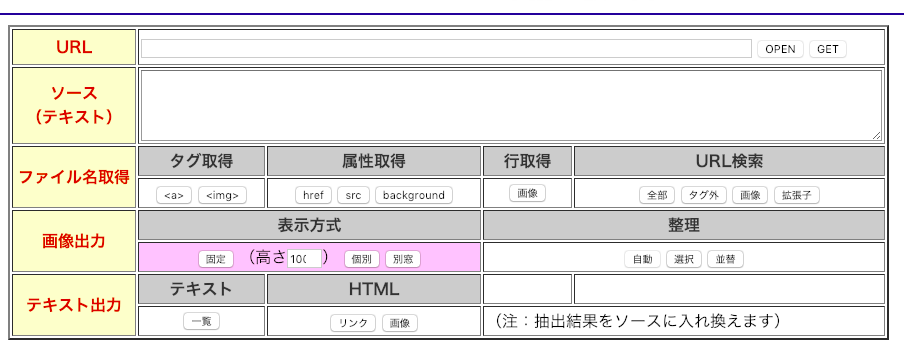
MT形式のファイルをメモ帳などで開き下記サイトで画像srcのみを抜き出す。
1.ソースに記事のテキスト貼り付け
2.タグ取得
3.テキスト出力 <一覧>
4.ソースにimg srcリストが出力される
4.のリストは重複しているため下記のようなサイトでユニークなリストを作っておくと良い。
ソート&重複削除オンラインツール : メールリストやテキストの重複行を一発削除 | 初代編集長ブログ―安田英久 | Web担当者Forum
②URLを元に一括でダウンロード
Chromeの拡張機能を使って一括ダウンロードを行う。
1. Chrono ダウンロードマネージャーのインストールと有効化
Chrono Download Manager – Chrome Web Store
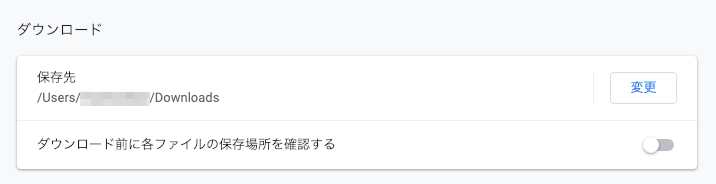
2.Chromeのダウンロード設定を変更する。
保存先の指定と保存場所の確認をOFFにしておく
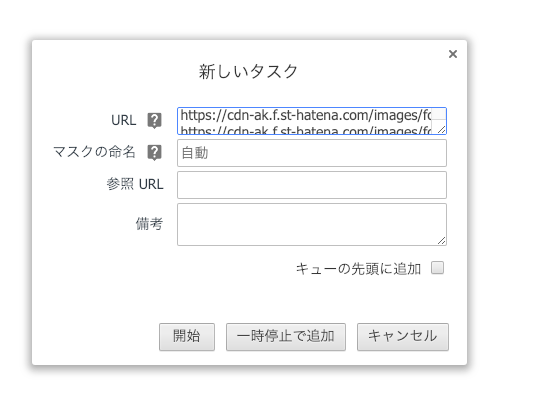
3. Chrono ダウンロードマネージャーに①で取得したリストを貼り付け→開始
今回は1500個程の画像がダウンロードされた。
圧縮せずアップロードしていた画像もあるならこの機会に圧縮しておくとよい。
「画像 圧縮 一括 WEB」などでググると類似サービスがたくさんヒットする。
③WordPressにアップロードする。
WordPress → メディア → 新規追加 → マルチファイルアップローダー にまとめてドラックアンドドロップ。

1,500枚で10分ほどかかったような気がする。
WordPress記事のimgタグのsrc置き換え
記事中の画像srcをWordPress内のURLにSearch Regexを使い置換する。
https://cdn-ak.f.st-hatena.com/images/fotolife/○/○○○/画像URL.jpg
↓http://ドメイン/[アップロード年4桁]/[アップロード月2桁]/画像URL.jpg
Search patternに |https://cdn-ak.f.st-hatena.com/images/fotolife/○/○○○/[0-9]{8}|
Replace pattern http://ドメイン/wp-content/uploads/アップロード年4桁/アップロード月2桁/
Regexにチェック
アイキャッチ作成
記事のアイキャッチはインポートされないので作成する。
WordPressプラグイン「Auto Post Thumbnail」をインストール → 有効化 → 実行
ja.wordpress.org
記事中に最初に出てくる画像をアイキャッチとして自動設定される。
一度実行すればプラグインは削除してOK。
301リダイレクト設定
Googleからの評価を引き継ぐため元記事URLから新記事URLにリダイレクトさせる。
リダイレクト方法はいくつかある。
なお今回の設定は記事のカスタムURLには「/(スラッシュ)」が含まれていないことを条件としている。
1.WordPressプラグイン「Redirection」
WordPress側でリダイレクトする。
【メリット】
・設定が簡単
【デメリット】
・下位レイヤーでの処理になるので処理コストが高い
ソースURL
/entry/([0-9]{4})/([0-9]{2})/([0-9]{2})/(.*)$
ターゲットURLhttp://[ドメイン]/$1-$2-$3-$4
2.サーバ設定でリダイレクトする
Apacheなら.htaccessかhttpd.conf。nginxならnginx.confによりリダイレクトさせる。
【メリット】
・処理が高速
【デメリット】
・設定を間違えるとWebサーバが起動しなくなる
なお処理速度はconfファイルでの設定が最も早い。
httpd.conf or nginx.conf < .htaccess <<< プラグイン
今回の環境ではKusanagi+nginxなのでnginx.confによる設定を行う。
Kusanagi環境でのプロビジョニング毎のnginx.conf設定
Kusanagi環境では/etc/nginx/conf.dにプロビジョニングごとのnginx.confファイルが保存されている。
[プロビジョニング名]_http.confを編集する。server節に下記を追記rewrite "^/entry/([0-9]{4})/([0-9]{2})/([0-9]{2})/(.*)$" http://[ドメイン]/$1-$2-$3-$4 redirect;
kusanagiコマンドを使用しnginxを再起動して設定反映kusanagi nginx
ココまで出来たら新サイトのデザインなどを作り込む。
完成すればDNSを新サーバに向け設定する。
DNSを新サイトへ向ける
DNS設定を変更し新サイトへアクセスを流す。
はてなブログで独自ドメインを設定しているならDNSにCNAMEレコードを登録しているはず。
はてなブログを独自ドメインで利用する – はてなブログ ヘルプ
このレコードを削除し、新サイトへAレコードを設定する。
https化 + hsts設定 その他
DNS設定がある程度浸透したらKusanagiコマンドによりSSL化とhsts設定、httpsのwwwあり・なしの統一なども行う。
手順は下記。
まとめ & 移転のご挨拶 & 今後について
この記事は「はてなブログ」で書いているし公開時もDNSは「はてな」に向けたまま。
近日中ににDNS設定を変更します。
いままで「はてなブログ」で絡んでくれた方本当にありがとう。
今後はTwitterなんかでよろしくお願いします。
ぼっちサーファー@冬は真面目に仕事 (@Apps_surf) | Twitter
移転の理由
このブログはサーフィンネタが多いので冬にはアクセスが落ちる。
https化のタイミングを見計らっていたらPro更新まで半年を切り「ついでに移転も行おうか」となった。
他に運営しているブログは全て「さくらのVPS+Kusanagi+WordPress」。
「さくらのVPS」に年間4万円強払っているので「はてなブログ Pro」との2重課金が無駄だと思ったのも大きい。
「はてなブログ」歴1年半ではあるけど大きな不満を持っていたわけではない。
数百万PV/月を超えるようなブログを問題なくホスティングして600円/月なら激安なぐらいだろう。
しかしVPSに比べると不自由であるのも事実。
その不自由さは「記事執筆に集中できる」という意味では大きなメリットでもあるんだろうけどね。
デザインやサーバの設定してる時間あれば有用な記事書いたほうがよっぽどリターンが大きい。
でもサーバをいじって息抜きしたいときもあるのだよ。
仕事してる感あるしねw
このブログは残す
このサーフィン+雑記ブログは残しておこう。
このサイトでちょくちょく紹介しているバリのレンタルバイク屋さんから「ぼっちサーファーのブログ見たってお客さん来たよ!」というのを何回も聞かせてもらった。
前回のバリトリップで作ったサーフィンガイドプランも半年で10人以上の申し込みが来ている。
「誰かの役に立てれば」と思って書いているブログなのでこんな嬉しいことはないよね。
収益ブログは儲からなくなったら辞めるだろう。
でもこのブログは続けるんじゃないかな?




どうもお世話になりました!これからも頑張ってください☺
>id:omachilove
コチラこそおせわになりました。twitterもみてますしブログにもお邪魔しますね〜
大変お世話になりました。ありがとうございました。同期みたいな気がして心強かったです。WPで頑張ってください。私は、はてなで頑張ろうと思います。
>id:LukasDecember
特にはてなのデメリットはないと思いますよ〜。大切なのが入れ物ではなくて中身ですしね。お互い頑張りましょう!