
はぁ・・・会話風ブログは好評だけど書くのは大変だなぁ

書いてはコピペし、書いてはコピペし、書いてはコピペし。。。もういやだ!!

もっとババーっと楽に書けないかなぁ。。。

ふふふ。お疲れのようだね

あ!あなたは!!
業務改善をやりすぎて同僚2名がリストラ対象になってしまった経験を持つ業務改善の鬼!
ぼっちさんではないですか!?

うん。嫌なことを思い出させてくれるね
こんにちは。
効率の悪い仕事はワークシェアリングの側面を持つと身を持って知ったぼっちさんです。
はい。というわけで本日は半自動シリーズ第3弾
会話形式の吹き出しを簡単に書けるテンプレートを作ってみたのでご紹介。
自分で作っといてなんだけどなにげに便利なんじゃない!?コレ
なおCSSとか触るのでPC環境必須!
なので出先の方は是非ブックマークを!
![]()
基本アイデア
基本的には先人たちのテクニックを丸パクリ参考にさせていただいております。
CSS等はほぼクリアメモリさんの記事そのままです。
まぁ先日この記事を読んで「もっと簡単にできたらなぁ」って思ったのが作ったきっかけ。
ぜひコチラにも訪問していただき詳細を確認してくださいね。
www.clrmemory.com
ぼっちさんはコレを簡単に記述出来るように改善にしただけです。
技術の加工貿易w
CSSの設定
背景画像が固定じゃないのでクリアメモリさんのCSSから抜いています。
下記をはてなブログのデザインCSSに追加して下さい。
/*会話吹き出し*/
.entry-content .person-right,
.entry-content .person-left{
padding-top: 15px;
padding-bottom: 15px;
min-height: 100px;
}
.entry-content .person-right img,
.entry-content .person-left img{
border: 1px solid #555;
border-radius: 2.5em;
width: 75px;
height: 75px;
margin-top: 2px;
background-size: cover;
}
.entry-content .person-right img{
float: right;
}
.entry-content .person-left img{
float: left;
}
.entry-content .person-right p,
.entry-content .person-left p{
padding: 10px;
position: relative;
border: 1px solid #555;
border-radius: 10px;
box-sizing: border-box;
width: calc(100% – 100px);
margin-top: 16px;
}
.entry-content .person-left p{
float: right;
}
.person-right p:before,
.person-right p:after,
.person-left p:before,
.person-left p:after{
top: 13px;
}
.person-right p:before {
content: ”;
border: 10px solid transparent;
border-left: 15px solid black;
position: absolute;
left: 100%;
}
.person-right p:after {
content: ”;
border: 10px solid transparent;
border-left: 15px solid white;
position: absolute;
left: calc(100% – 1px);
}
.person-left p:before {
content: ”;
border: 10px solid transparent;
border-right: 15px solid black;
position: absolute;
right: 100%;
}
.person-left p:after {
content: ”;
border: 10px solid transparent;
border-right: 15px solid white;
position: absolute;
right: calc(100% – 1px);
}
CSSは自分のサイトデザインに合わせて改変してくださいな。
吹き出しテンプレートの使い方
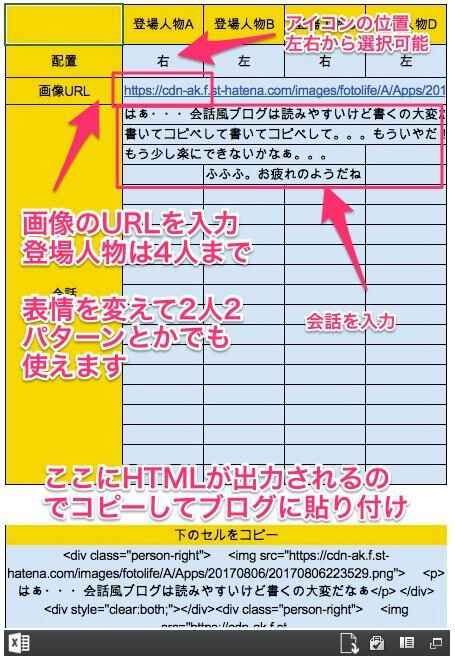
下の方にある埋め込みエクセルに画像のURLと会話を入れていくとHTMLが出力される。
それをコピーして記事に貼り付けるだけ。
とりあえず会話だけでも入力してみてどうなるか確認してみてね。
はてなブログ画像URL取得用ブックマークレット
吹き出しアイコンに「はてなブログ」の画像を使おうと思っても、写真投稿画面からは画像のURLってわからないよね?
プレビューしてソース表示するのも面倒なのでURL取得用のブックマークレットも作ったよ。
ぼっちさん優しすぎない?
ちょっとぐらい褒めてもらってもいいと思う。
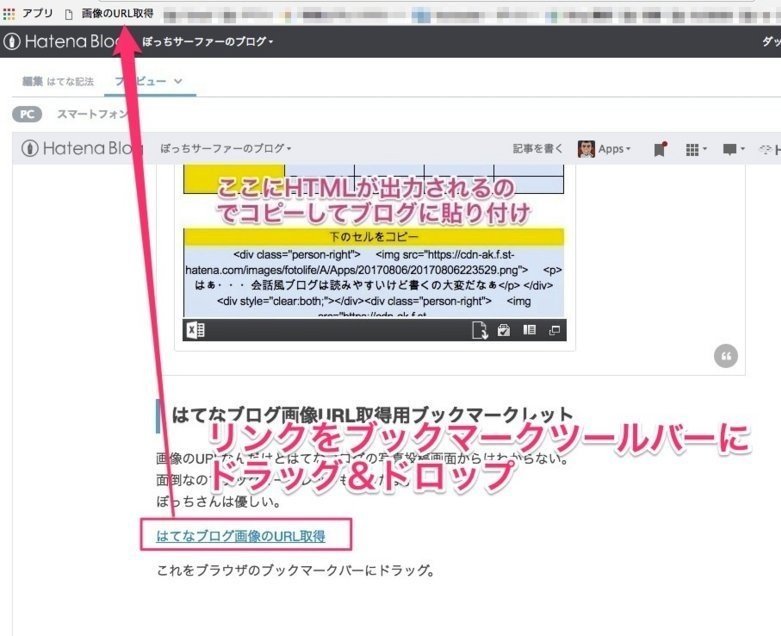
まずはこのリンクをブラウザのブックマークバーにドラッグ
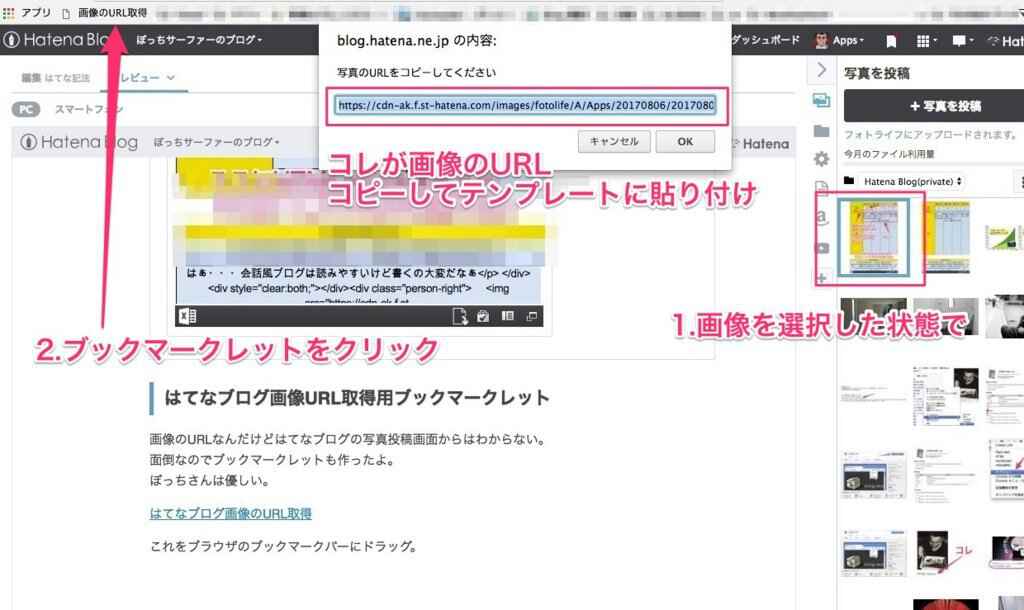
自分のブログ作成画面で画像を選択した状態にしてブックマークレットをクリック
ダイアログにURLが表示されるのでコピって下さい。
自動でクリップボードにコピーさせたかったんだけどJavaScriptではできないみたいだね。
なおブックマークレットは下記のブログを参考にさせていただきました。
ありがとうございます。
tar.blogru.me
フォトライフからではなく、はてなブログの写真投稿画面からURLを抜き出すようにしてます。
吹き出しテンプレートはコチラ
スマホだと表示されないことがあるみたい。
ダウンロードも出来るみたいだからローカルにおいても使えると思う。
ぼっちさんなら画像はドロップダウンリストにして選択するようにするかな。
作ってみた感想
会話風記事って面倒そうであんまり書く気はなかったんだけどさ。
思った以上に変化がついておもしろいね〜。
いつもの自分のブログじゃないみたいだ。
やってみてよかった。
画像と位置さえ決まっていればただの定型文だからさ。
繰り返し使うならテンプレート化したほうが楽かなっと思って作ってみた。
今思えばCSSもHTML内に出力しちゃえばよかったかな。
ちょこっと試してもらうだけならCSSまでいじるの面倒でしょ?
でもまぁとりあえず我慢してやってみて下さいな。
ほんと面白いよ。
前にアクセスホイホイで使った埋め込みエクセルがやっぱり便利。
IF関数とCONCAT関数しか使ってないのでただのアイデア一発勝負w
>>>[アクセスホイホイ] 自動で読者紹介ツクールをツクール
テンプレート下部からダウンロードも出来るから落として適当に使い勝手よく改変してください。
あとブックマークレットも初めて作ったよ。
痒いとこに手が届く単機能マクロって感じでしょうか。
なかなか楽しかったし今回の試行錯誤がまたどっかで役に立つことでしょう。
以下は画像を4つ使ったテスト

煙草吸ってもよろしいですか?

どうぞ。ところで一日に何本くらいお吸いに?

ふた箱くらいですね。

喫煙年数はどれくらいですか?

30年くらいですね。

なるほど。あそこにベンツが停まってますね。

停まってますね。

もしあなたが煙草を吸わなければ、

ちくわ大明神

あれくらい買えたんですよ。

あれは私のベンツですけど。

誰だ今の
よかったら使ってみてね。
他の半自動シリーズもあるよ。
==========追記==========
みんなごめん。もう既にあった。
めっちゃ恥ずかしいわ〜。
ただでさえド素人の記事がテクノロジーにエントリ入りしてちょっと恥ずかしかったのにトドメwww
だいぶ探したつもりだったんだけど見つけられてなかった。
まぁこういう経験も大切ってことにしよう(;´∀`)
シロマティ (id:shiromatakumi)さん教えていただいてありがとうござます!