
新記事を書いても書いてもPVが伸びない。
もう書くネタがない。
そんな時は内部リンクの最適化をしよう!
新記事を書かなくても確実にPVアップします。
内部リンクの把握はできてる?
記事数が多いと内部リンクが漏れている記事を把握するのは大変。
そもそもカテゴリー自体も間違っていたりね。
そんな時恐ろしく便利なのが「Show Article Map」
もうマジ最高。
あ、ちなみにWordPress専用のプラグインです。
www.naenote.net
内部リンクの考え方なんかも載っているのでWordPressじゃない人も一読することをおすすめします。
プラグインの中身はPHPとJavaScript。
はてなブログはJavaScriptが使えるしAtomPub APIがあるので「はてなブログ版」も作れる気がするなぁ。。。でも面倒そう大変そう。
paiza.ioとかで作って埋め込んじゃえばいいか!?
paiza.io
うぅ。。やってみたい。でもそんな事やってる場合じゃないw
もうすぐバリだ。遊んでちゃいかん。
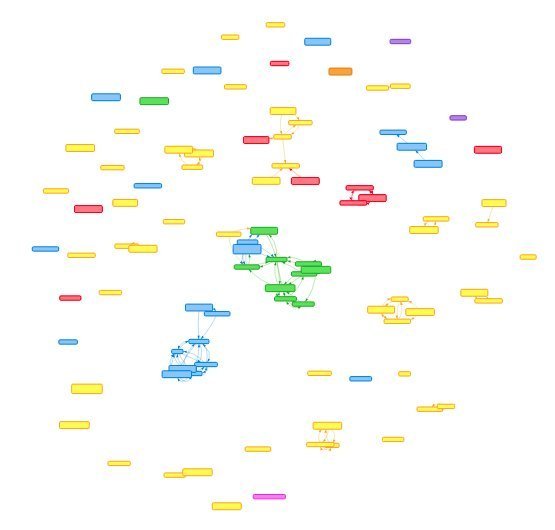
カテゴリごとに色分け・リンクを表示する
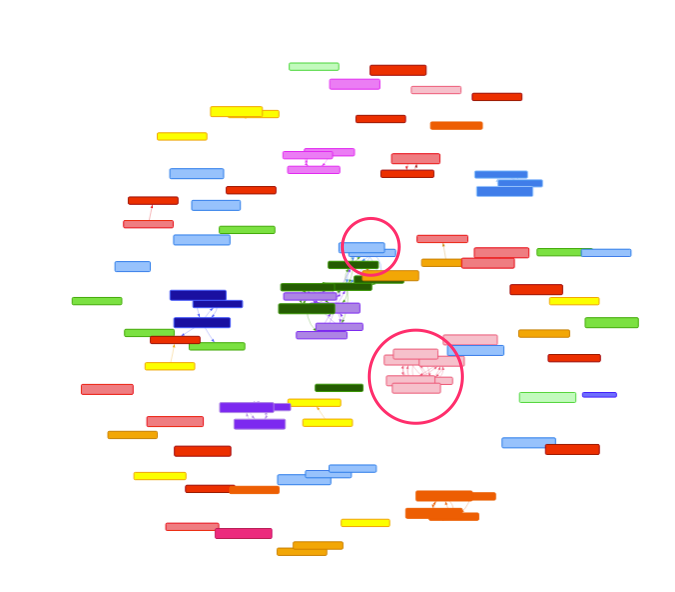
Show Article Mapはこんな感じで内部リンクを可視化できる。

いま作ってるサイトのPVの約50%は10記事ぐらいが生み出してる。いい感じに分散しているのでこの調子で1記事に頼らず伸ばしていきたい。
とりあえず雑多なカテゴリーの記事をガシガシ書いて当たりの良かった記事の関連記事を集中的に追加。
その記事と相互にリンクと言う感じ。

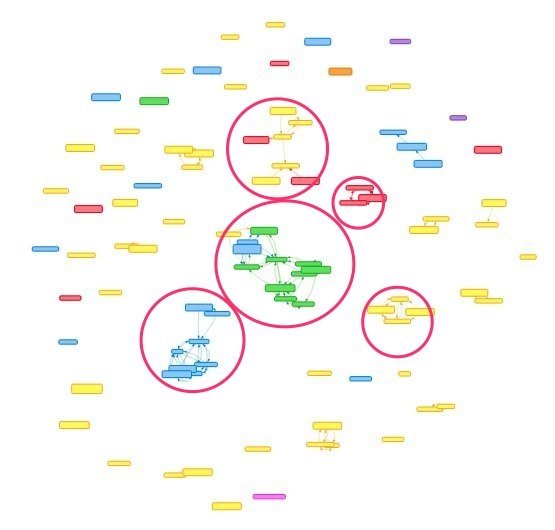
コイツラが稼ぎ頭。
関連した内部リンクをしっかり貼っているグループは明らかに直帰率が低い。
これらのグループだけで全PVの90%ぐらい占めそう。
外周にある黄色のカテゴリーはアクセスが少ないので放置になってる。
孤島なので検索流入があってもほぼ直帰。
もちろんGoogleさんからの評価も低い。
この辺の記事の関連記事のUPやリライトも順次やっていかなきゃねぇ。
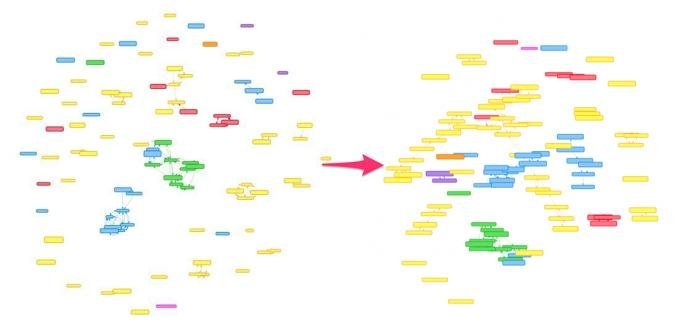
とりあえずカテゴリーリンクに頼ってた散らばった記事内にリンクを貼ってみた。

コア記事がないのでノペっとしたリンク図になっちゃったな。
今後のアクセスを見ながら改善していこう。
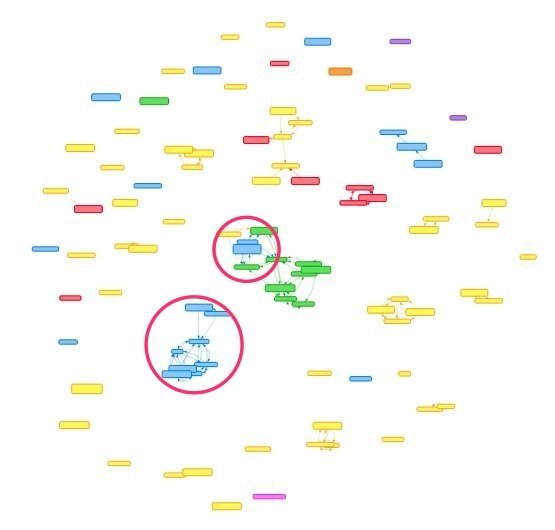
サブカテゴリごとに色分けしたい
「Show Article Map」は親カテゴリごとに色分けを行っている。
下の図だと青いグループは断片化してるように見えるんだけど実は別カテゴリー。

できればサブカテゴリーごとに色分けしてみたい。
と思ったらそれもちゃんと公式サイトにカスタマイズ事例が載っている。
デフォルトではトップレベルの親カテゴリをもとに色分けされるようになっています。
が、サイト設計によっては一番細かい子カテゴリで色分けしたい場合もあると思います。
その場合、プラグインファイル(showAticleMap.php)の66行目付近を下記のように変更してください
Before:$group_name = !empty($category) ? $root_category->slug : “固定ページ”;
After:$group_name = !empty($category) ? $category[0]->name : “固定ページ”;
ただし、子カテゴリの色が多いと違うカテゴリでも同じ色に塗られることがありますのでご留意ください。(ライブラリの仕様です……)
うん。ちゃんと色分けされた。

よく見ると同一の子カテゴリーなのに内部リンクで紐付けられていない記事がたくさんある。
こういうのは早急に見直そう。勿体無い。
手を動かすことの大切さ
内部リンクの重要性なんか知ってるよ!って思ってたけど知ってるのと理解してるのは違うね。
実際に手を動かして「内部リンクをキッチリ貼ったら回遊率アップ・PVアップ・検索順位もアップ」ということを身を持って体験するとより貪欲に改善したくなる。
特化ブログと雑記ブログの違いなんか内部リンクの回し易さとサイト全体の共起語ぐらいじゃないかと思うようになってきた。
「Show Article Map」がなくても内部リンクの見直しは出来ると思うので記事ネタがない時はぜひやって見る事をおすすめします。

