ChromeでTwitterのデスクトップ通知(新着通知)をONにできないことがあります。
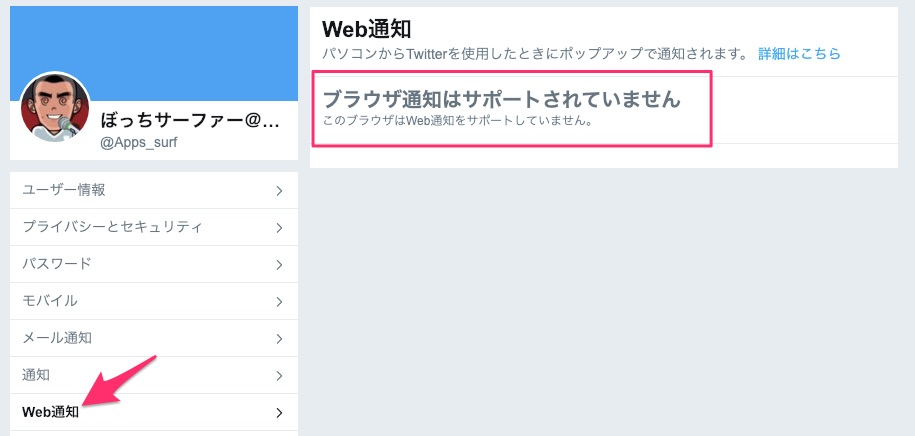
Web通知は「ブラウザ通知はサポートされていません」と表示され変更すら出来ない状態です。

解決法をまとめて紹介します。
もくじ
①Chromeの通知設定をリセットする
もうやったよ!って人は②から見てください。
TwitterのChrome通知が出ないのは通知を拒否する設定になっているからです。
まずは拒否設定を削除しましょう。

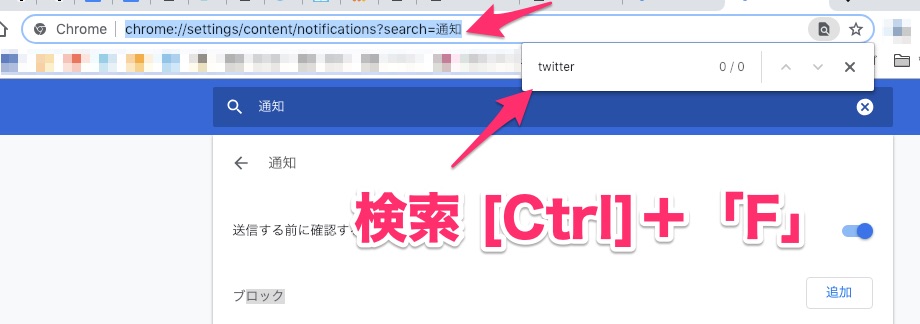
「chrome://settings/content/notifications?search=%E9%80%9A%E7%9F%A5」をコピーしてアドレスバーに貼り付けてもOKです。
ブロックされているtwitterを削除します。ぱっと探せなければ画面内を「twitter」で検索すればOK。普通に検索すると検索窓への入力になるのでアドレスをクリックしたあとCtrl+Fすれば検索窓が表示されます。

ブロックされているtwitterを全て削除します。URLの右の「︙」から削除できます。
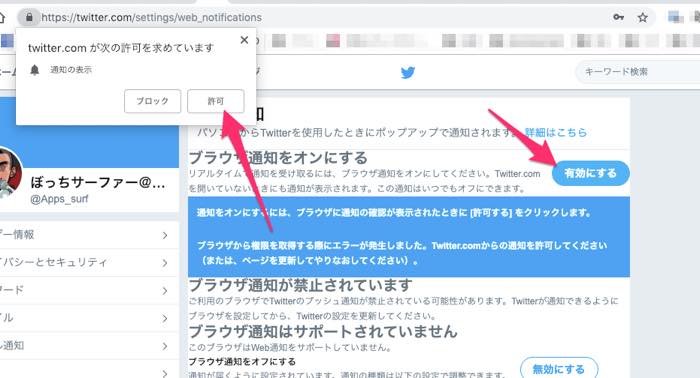
これでTwitterの「設定とプライバシー」→「Web通知」に「有効にするボタン」が表示されていれば良いのですが。。。
表示されないことも多いようです。
しかしこの記事はココからが本番です。
②「有効にする」ボタンを無理やり表示させる
根本原因はおそらくキャッシュなのですが、キャッシュを削除すると再ログインが必要になったり入力済のパスワードが消えたりと面倒なので出来るだけ削除したくありません。
実は「有効にする」ボタンはCSSで非表示にされているだけなので無理やり表示させます。
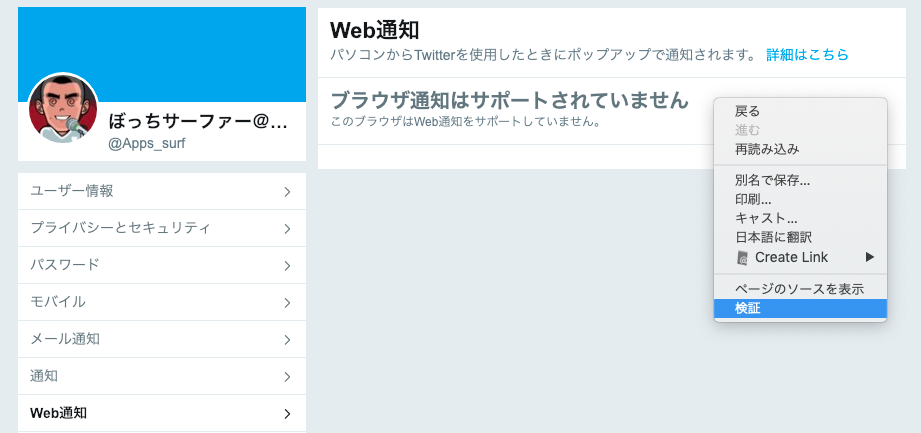
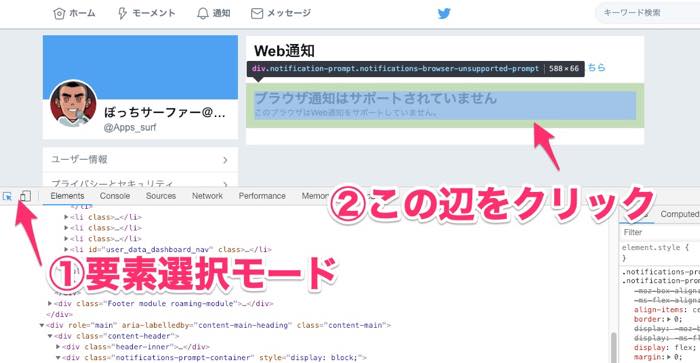
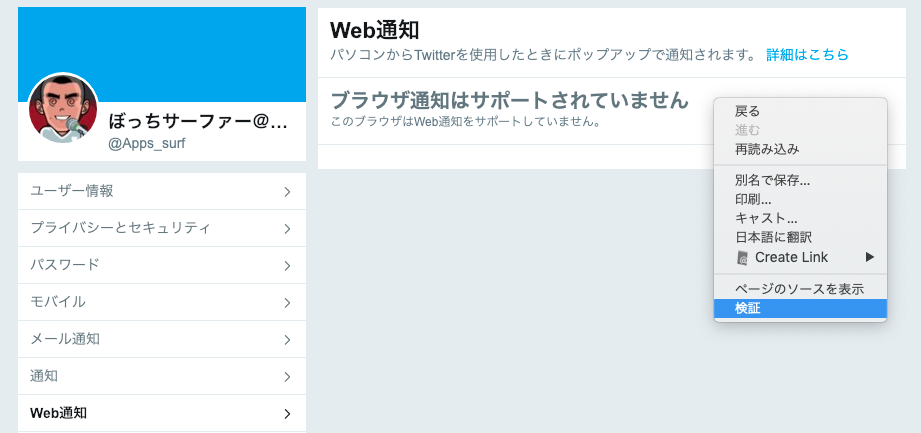
Web通知の画面を「右クリック」→「検証」。またはF12キーでも良いはずです。

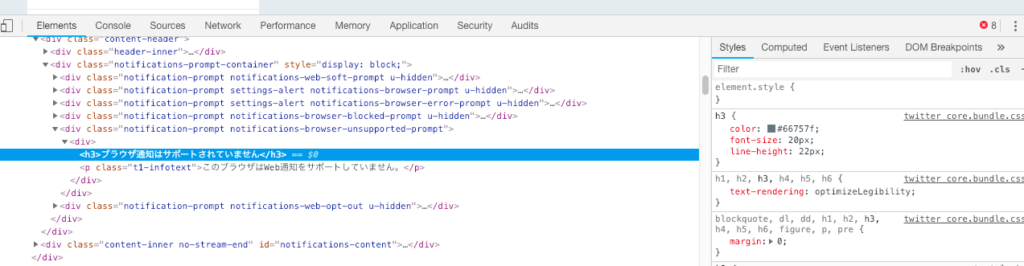
Chromeのデベロッパーツールが起動します。

デベロッパーツールの![]() をクリックし要素選択モードにします。
をクリックし要素選択モードにします。

「ブラウザ通知はサポートされていません」周辺をクリックします。
デベロッパーツールに下記のような.u-hiddenクラスを持つ要素が表示されているはずですのでクリック

u-hiddenクラスはdisplay: noneで要素を非表示にするクラスです。
.u-hidden {
display: none!important;
}このCSSを無効にすることにより隠されている要素を表示させます。
無効にするにはCSSの右横にあるチェックボックスをクリックします。
表示された「有効にする」をクリックすると通知の表示許可ダイアログが出ますので「許可」をクリックします。

これで通知が復活するはずです。
③キャッシュを削除する
デベロッパーツールを使うのが難しければキャッシュの削除を先に試すのもいいかもしれません。
ちなみに私はキャッシュの削除では復活しませんでした。
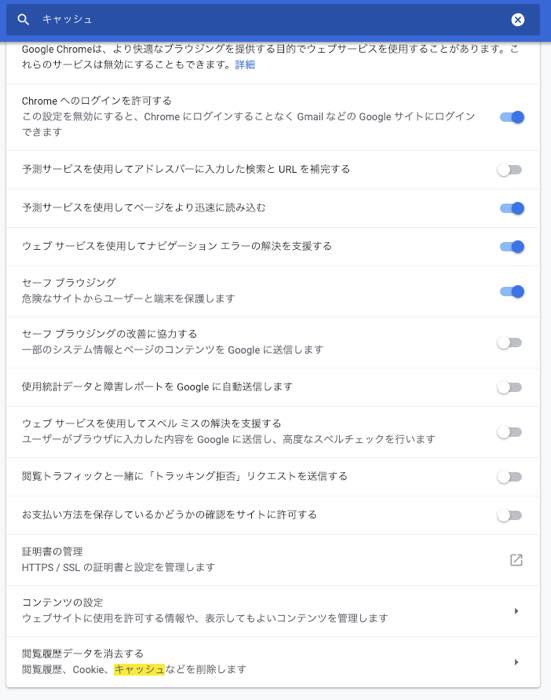
Chromeの「︙」→設定から「キャッシュ」を検索します。

一番下の「閲覧データを消去する」をクリック。
全期間のデータを削除します。

これで通知設定が復活するはずです。
ただし過去にログイン済みのサイトはログアウトされますので注意してください。
全サイト全期間のキャッシュを削除すると大変なのでTwitterだけキャッシュを削除します。
でもデベロッパーツールを少しだけ使います。
Web通知画面を表示しデベロッパーツールを表示します。
「右クリック」→「検証」。またはF12キーでもOK。

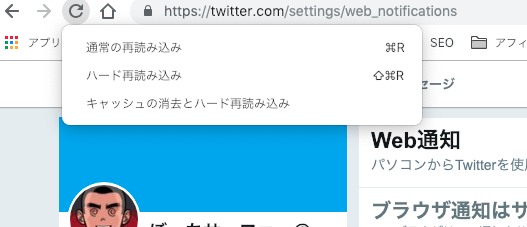
更新ボタンを長押しするとダイアログが表示されるので「キャッシュの消去とハード再読み込み」

これで設定が復活するはずです。
もしダメなら②をやってみてください。
スポンサーリンク
まとめ
キャッシュ絡みだと思うんだけどなぁ。
とりあえず②で表示されるようになったので良しとしよう。

