Google Analyticsのリアルタイムのピーク時のスクリーンショットを自動取得できる方法を考えました。
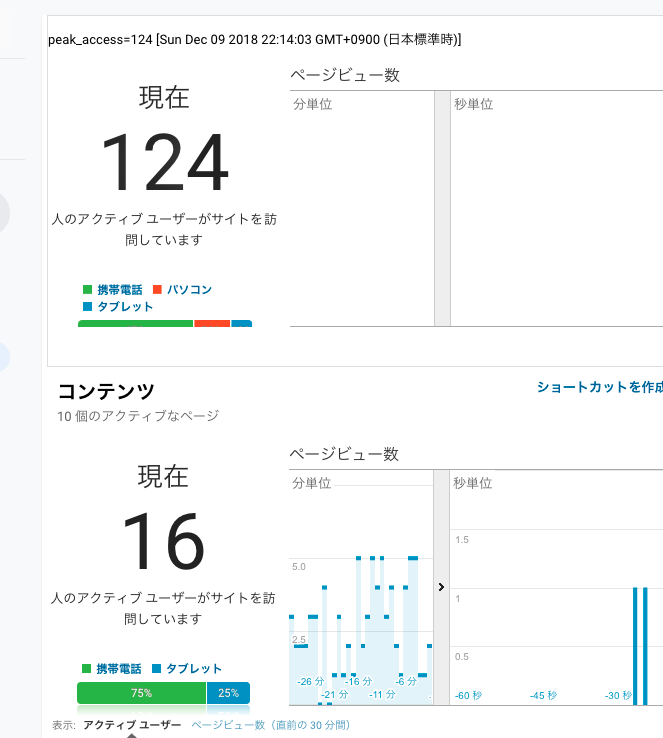
こんなヤツね。
ついつい見ちゃいますよね。
バズったりドレンドを追ってる時は特に。
そんなことより記事書かなきゃダメなんですが一日何度も見てしまいます。
これ何度も見てしまう理由って「履歴が見れない」ってもあると思います。
リアルタイムの値はログが残らないので最大値ってわからないんですよね。
あとから「本当はどれ位までいったんだろう」って思ったことないですか?
ということで「リアルタイムを監視しピーク値のタイムスタンプとスクリーンショットを自動で撮る」ようにしてみました。
【概要】Google ChromeのコンソールとJavaScriptを使う
Google Analyticsの「リアルタイム→コンテンツ」を開く
↓
Chrome DevToolsを開く
↓
コンソールに下記のJavaScriptを貼り付け実行
//html2canvasを読み込み
var ele = document.createElement("script");
ele.type = "text/javascript";
ele.src = "https://cdnjs.cloudflare.com/ajax/libs/html2canvas/0.4.1/html2canvas.min.js";
$('body').append(ele)
//結果を表示させるエリアを追加しておく
$('#ID-reportHeader').before('<div id="screenshot" style="width:100%; height:350px; border:1px solid #ddd;overflow:hidden;"><p></p><img src=""></div>');
//監視ターゲット
var target = $('#ID-overviewCounterValue');
//変数宣言
var peak_access = 0; //最高アクセス数
var access = 0; //現在のアクセス数
var imgData
//スクリーンショット取得
function getCounterValue(){
access = Number(target.text());
//console.log('access:'+access);
//console.log('peak_access:'+peak_access);
if ( peak_access < access) {
peak_access = access;
//アクセス数を転記
$('#screenshot p').text('peak_access='+peak_access+' ['+Date($.now())+']');
//html2canvasでid="ID-contextOverviewPanel"を描画
html2canvas( $('#ID-contextOverviewPanel') , {
onrendered: function(canvas) {
//描画した画像のURLを取得
imgData = canvas.toDataURL();
//imgのソース入れ替え
$('#screenshot img').attr('src',imgData);
}
});
}
}
//オブザーバーの作成
var observer = new MutationObserver(getCounterValue);
//テキストの変更を監視するようにオプション設定
var options = {
childList: true
};
//監視開始
observer.observe(target[0], options);
もう少し詳しい手順
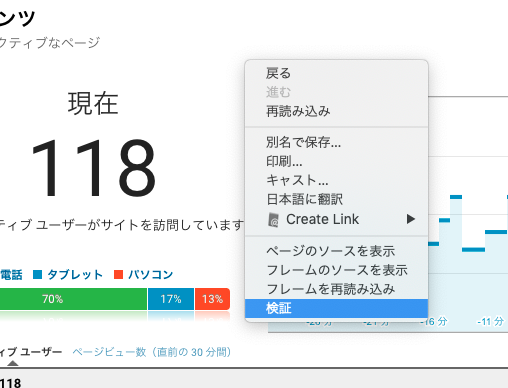
Google Analyticsのリアルタイム→コンテンツを開く→右クリック→検証
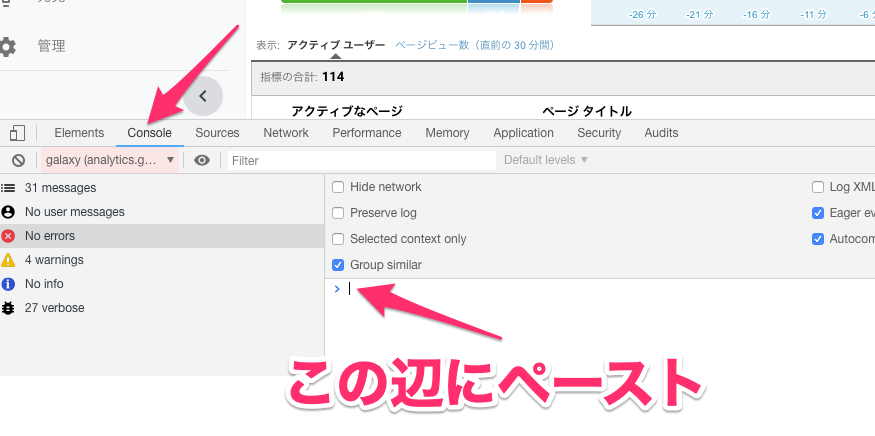
コンソールタブを選択肢、コンソールの「>」の部分を選択し、先程のJavaScriptを全文貼り付け→エンター
動作
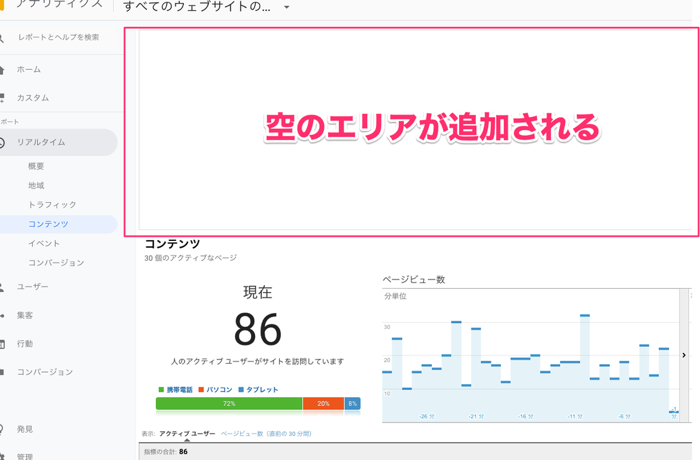
JavaScriptを実行するとリアルタイムの上部に空白エリアができる。
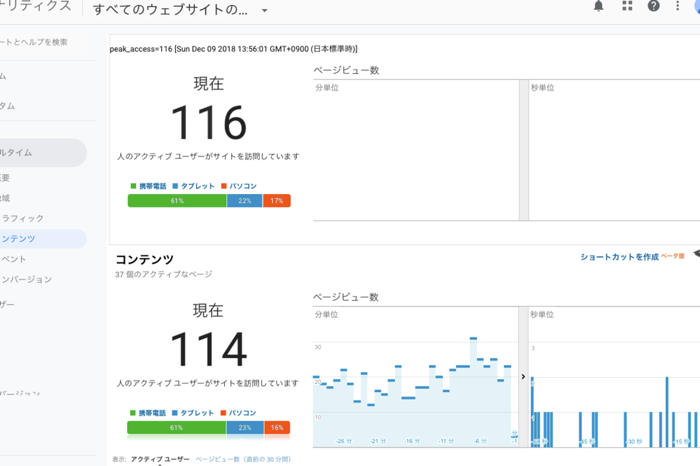
しばらくする最高値・タイムスタンプ・スクリーンショットが表示される。
グラフは描画されていないけどまぁ良しとしてください。「html2canvas」というライブラリの仕様です。
JavaScript実行後はChrome DevToolsを閉じてもOK。
多分ウインドウを最小化しててもOKかな?
ちゃんと見てないです。
コンテンツタブ以外ではエラーが出るかも。
その時は”ID-overviewCounterValue”とか書き換えると動くかも
まとめ
はぁ。。。良い気分転換にはなったなw
これで記事執筆に集中できるわ〜
お役に立てれば幸いです。
【追記】
一晩動かしてみた。
ちゃんと動いてるみたい。