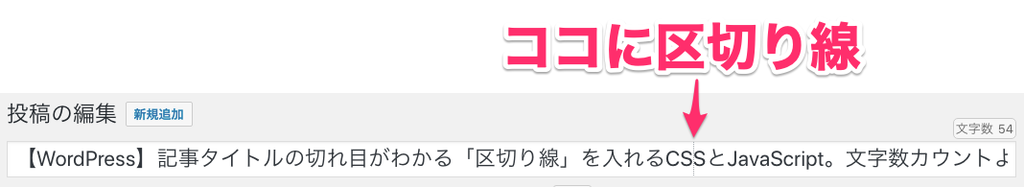
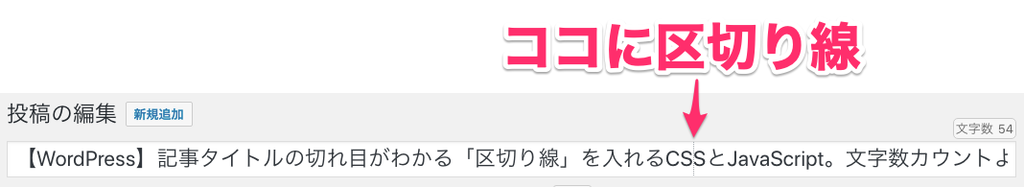
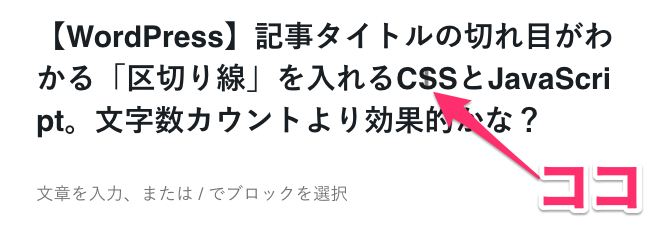
WordPressの記事投稿エディタの記事タイトルに32文字目が分かる線を引きました。

文字数カウンタは付けてるんですが検索結果で見切れそうなところを確認したいからです。
ちなみに文字数カウンタは寝ログさんのを使っています。WordPressで検索するとだいたい押さえてる寝ログさんスゲェ。
WP管理画面でタイトル文字数カウンターを表示するカスタマイズ方法nelog.jp
関連記事
>>>【Google Analytics(アナリティクス)】リアルタイムのピーク値のスクリーンショットを自動取得する方法
>>>【WordPress5.0リリースは12/7】更新前にテスト環境で試してみよう!新エディタGutenberg(グーテンベルク)
外観→テーマの編集→自分のテーマのfunctions.phpに下記を追記
/************************
記事タイトルの32文字目に線を引く
*************************/
function DrawTitleBoxLine() {?>
/*アクションフックで呼び出されたPHPからJavaScriptを実行する*/
<script type="text/javascript">
$(document).ready(function(){
//グーテンベルク用
var forGutenberg = function(){
$("#post-title-0").css({'position':'relative','z-index':'1','word-break':'break-all'});
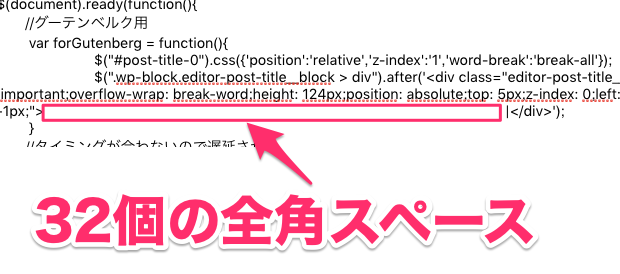
$(".wp-block.editor-post-title__block > div").after('<div class="editor-post-title__input" style="color: gray !important;overflow-wrap: break-word;height: 124px;position: absolute;top: 5px;z-index: 0;left: -1px;"> |</div>');
}
//タイミングが合わないので遅延させる
setTimeout(forGutenberg, 5000);
//こっちはクラシックエディタ用
$('#title').after('<div style="font-size: 1.7em;position: absolute;top: 1px;left: 9px;padding-bottom: 17px;border-left: dotted 1px #a0a5aa;margin-left: 32em;"> </div>');
});
</script><?php
}
//新規投稿時に実行するアクションフック
add_action( 'admin_head-post-new.php', 'DrawTitleBoxLine' );
//更新投稿時に実行するアクションフック
add_action( 'admin_head-post.php', 'DrawTitleBoxLine' );
クラシックエディタとグーテンベルクに対応
クラシックエディタ

グーテンベルク

グーテンベルクはタイトルフィールドがtextarea tagに変わっているので改行絡みで微妙な出来です。
自分がまだ使ってないの取り敢えずこれで。
使うようになったらもうちょっとキレイにしよう。
32文字以外にしたい時
グーテンベルク
「全角空白を32個入れたdivタグ」を重ねているだけなので空白数を変えれば任意のイチに線を引けます。

線というかただの「|」ですけど。
クラシックエディタ
左だけ線を引いたBoxをでマージンで32文字分オフセットさせてるだけす。
「margin-left: 32em;」 の部分を好きな数字に変えればOK
【他にも】
28文字と32文字に線を引くなら
margin-left: 32em; を margin-left: 28em; にして
幅を追加
width: 3em;
右にも線を追加
border-right: dotted 1px #a0a5aa;
これで良いんじゃないだろうか。

なんでこんなことをするのか?
ブログ記事タイトルの長さ。
28文字がいいとか32文字と34文字とかいろんな説がありますね。
私的には定番の32文字を超える記事タイトルでもデメリットは無いと考えています。
重要な部分は左の方のキーワードですしね。
むしろ短いほうがもったいないかな?
でもCTRを上げるには表示の切れ目が大切だと思ってます。
Google Bot向けの左。クリックされるための右。
検索上位に表示されるためには「タイトルの左側にキーワード」があることが重要なのは間違いないでしょう。
でも上位に表示されたあと、クリックされるかどうかは記事の右側、特に切れ目のワードも重要だと思っています。
タイトルにも「正解はWebで」が必要
SEO対策では「記事タイトルに答えを入れる」ことが重要と書かれていますが、そうとばかりも言え無いと考えます。
記事タイトルに完璧な答えが入っていれば記事は読まれないからです。
検索上位に入ったあとは「キャッチーなタイトル」+「引っ張り」がクリック率の差になると思います。
ちょうど切れ目の部分のワードが「気になる」ときは無いですか?
【WordPress】記事タイトルの切れ目がわかる「区切り線」を入れるCSS。
【WordPress】記事タイトルの切れ目がわかる「区切り線」を入れるCSSと…
CSSと何やねん!みたいな感じです。
適当な例ですけどそんな感じ
【まとめ】
記事タイトルにはSEO向けとSNS向けがある
簡単に言えばこれが全てなんですけどね。
どの層に読ませたいかで明らかに記事タイトルは変わります。
左のキーワードでSEO集客しつつSNS向けっぽい施策が切れ目対策かなと。
記事タイトルの文字数は固定じゃないので狙ったところで切れるわけではないですけどね。
あくまで「どうせやるなら」程度なのであまり時間を掛けるものでもないですがタイトル付けの時の参考まで。
関連記事
>>>【Google Analytics(アナリティクス)】リアルタイムのピーク値のスクリーンショットを自動取得する方法
>>>【WordPress5.0リリースは12/7】更新前にテスト環境で試してみよう!新エディタGutenberg(グーテンベルク)