Google フォトにはすべての写真を削除する機能がない!?
なんと基本は「写真を選んで削除」するしかないようです😩
そんなのはやってられないので自動削除する方法を見つけたのでご紹介。
Google Photosのページ内で
写真選択→ゴミ箱へ
というJavascriptをループさせるかなり力技です。
// How many photos to delete?
// Put a number value, like this
// const maxImageCount = 5896
const maxImageCount = "ALL_PHOTOS";
// Selector for Images and buttons
const ELEMENT_SELECTORS = {
checkboxClass: '.ckGgle',
deleteButton: 'button[aria-label="削除"]',
languageAgnosticDeleteButton: 'div[data-delete-origin] > button',
deleteButton: 'button[aria-label="削除"]',
confirmationButton: '#yDmH0d > div.llhEMd.iWO5td > div > div.g3VIld.V639qd.bvQPzd.oEOLpc.Up8vH.J9Nfi.A9Uzve.iWO5td > div.XfpsVe.J9fJmf > button.VfPpkd-LgbsSe.VfPpkd-LgbsSe-OWXEXe-k8QpJ.nCP5yc.kHssdc.HvOprf'
}
// Time Configuration (in milliseconds)
const TIME_CONFIG = {
delete_cycle: 4000,
press_button_delay: 2000
};
const MAX_RETRIES = 10;
let imageCount = 0;
let checkboxes;
let buttons = {
deleteButton: null,
confirmationButton: null
}
let deleteTask = setInterval(() => {
let attemptCount = 1;
do {
checkboxes = document.querySelectorAll(ELEMENT_SELECTORS['checkboxClass']);
} while (checkboxes.length <= 0 && attemptCount++ < MAX_RETRIES);
if (checkboxes.length <= 0) {
console.log("[INFO] No more images to delete.");
clearInterval(deleteTask);
console.log("[SUCCESS] Tool exited.");
return;
}
imageCount += checkboxes.length;
checkboxes.forEach((checkbox) => { checkbox.click() });
console.log("[INFO] Deleting", checkboxes.length, "images");
setTimeout(() => {
try {
buttons.deleteButton = document.querySelector(ELEMENT_SELECTORS['languageAgnosticDeleteButton']);
buttons.deleteButton.click();
} catch {
buttons.deleteButton = document.querySelector(ELEMENT_SELECTORS['deleteButton']);
buttons.deleteButton.click();
}
setTimeout(() => {
buttons.confirmation_button = document.querySelector(ELEMENT_SELECTORS['confirmationButton']);
buttons.confirmation_button.click();
console.log(`[INFO] ${imageCount}/${maxImageCount} Deleted`);
if (maxImageCount !== "ALL_PHOTOS" && imageCount >= parseInt(maxImageCount)) {
console.log(`${imageCount} photos deleted as requested`);
clearInterval(deleteTask);
console.log("[SUCCESS] Tool exited.");
return;
}
}, TIME_CONFIG['press_button_delay']);
}, TIME_CONFIG['press_button_delay']);
}, TIME_CONFIG['delete_cycle']);元のjsはこちら。
https://github.com/mrishab/google-photos-delete-tool
日本語環境に合わせて「aria-label=”Delete”」から「aria-label=”削除”」に変更しています。
上記GitHubのページを日本語訳を要約しただけです。
PC版のGoogle Chromeでの説明になりますがFirefoxやSafariでもできます。なおスマホ版では無理(なはず)
Google フォトを表示
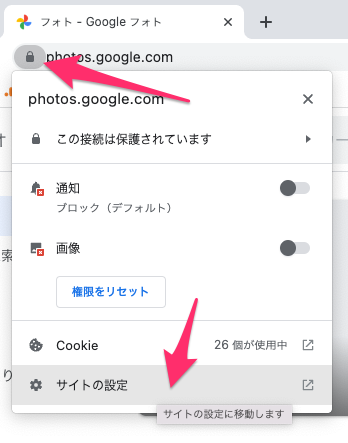
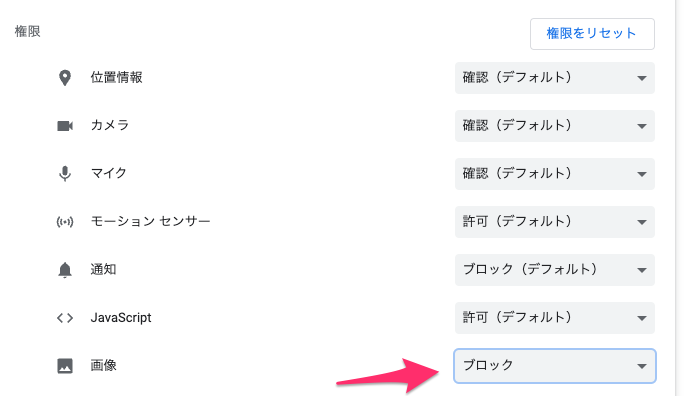
画像の読み込みをブロック
処理を軽くするため画像(写真)の読み込みをブロックします


Google Photosを再読込すると画像が非表示になります
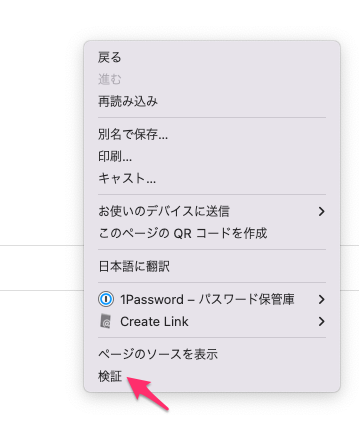
デベロッパーツールを開く
何もない場所でマウスを右クリックし、「検証」

コンソールタブをクリック

コンソールタブが出ないときは「設定(︙)」→「その他のツール」→「デベロッパー向けリソース」で出るはずです。
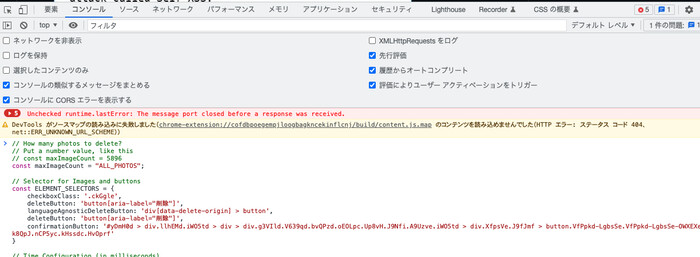
JavaScriptを貼り付けてEnter
「>」のあとにカーソルをおいて先程のJavaScriptを貼り付けてEnter

これで自動で画像を選択→ゴミ箱へ が実行されます。
もし止まったら再読込してもう一度JavaScriptを実行してください。
完全削除するにはゴミ箱を空にする必要があります。
たぶんAPIを使ったほうが確実なんだと思いますが認証とか面倒なのでJavascriptが手軽かと思います。